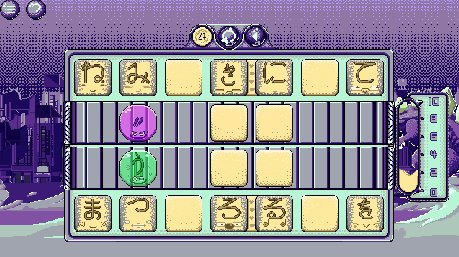
Hi all, welcome to the Kana Quest devblog. For those who don’t know Kana Quest is the game I’m making. It’s an educational puzzle game that teaches Japanese. And because to be making a game about learning Japanese, I do need to be reasonably proficient at you know… speaking Japanese.

And so a few folks have asked me what my top tips for studying Japanese are (excluding Kana Quest of course). So, today we going to go over my top 5 tips for learning Japanese.
And just a quick run down about my experience with speaking Japanese. I studied Japanese during high school, and did it in my graduating year. From there I studied it at university. And then I went and lived in Japan for a year as an ALT (Assistant Language Teacher). In terms of JLPT, I’ve only done 4 (second lowest). But these days I would put myself somewhere in between JLPT2 and JLPT3. My vocab and Kanji being the things that are probably JLPT 3. But my speaking, listening and grammar are closer to JLPT2. So if you are JLPT2 or higher, maybe take everything I have to say with a grain of salt.

5. Know Your Resources
The first bit of advice I would give you is to have a good knowledge of the resources available to you. But beyond knowing what resources are out there, when and how to use them. So some resources you will absolutely want to know are…
- jisho.org – Jisho literally means dictionary in Japanese. It’s probably the best Japanese-English dictionary available to you online. It has lots of alternate translations for most words you search. But it also often has example sentences. Example sentences are so valuable, so pay attention to them whenever you can.
- Google Translate – This is a little controversial, but if you are using this exclusively to look up one word, usually its pretty good. Not as good as jishi.org, but it is faster. So if you’re trying to remember a word you’ve already learned, or check the kanji for a word you know, its great. Just be aware that google translate can mess up, and can easily lead you astray especially if you are in unfamiliar territory.
- Kodansha’s Essential Kanji Dictionary – If you are studying Kanji… this is going to be your best friend. I got mine in high school and I love it dearly. This probably isn’t something you want to get if you are a complete beginner. But if you are starting to read more manga or light novels and you don’t know a character and it doesn’t have Furigana, this will save your butt.
- Dogen’s Patreon Series – This is here for one function and one function alone. If you want to improve your pronunciation, there is no better place to go. I do have some caveats. Dogen emphasises studying exclusively pronunciation above all else. I personally do not recommend this. I personally think you need to study grammar, speech patterns, vocab as well as pronunciation. And becoming aware of the nuances of Japanese pronunciation when you start learning is much better than after you’ve picked up a bunch of bad habits.
- Textbooks – Personally I only really have experience with the Genki Textbook series. Personally I really liked it, I think it does a good job of explaining Japanese grammar. But I really like studying grammar patterns a lot, so if you don’t… your mileage may vary.
- Japanese Ammo with Misa – If you hate textbooks, give this youtube channel a go. She covers a lot of the basic grammar very well, as well as vocab. Though she certainly more focused towards beginners than more advanced learners. She also does a good job covering a lot of common beginner mistakes.
- Nihongo no Mori – Another youtube channel. This one is much better for learners who are comfortable with listening to Japanese with very limited English. They also do excellent grammar, kanji and vocab recap video’s to help you prepare for the JLPT (Japanese Language Proficiency Test). If you are an intermediate or advanced learner, I cannot recommend this one enough.
- AnkiApp – Sooner or later you’re gonna have to do a flashcard. Anki is probably the best flashcard app. So why not use it? It’s free, its really flexible and it does a good job of tracking your progress. But just be aware that flashcards are only really good at getting a thing in your brain. Not how to use it. Make sure you give yourself the chance to apply the words you use with the flash cards.
4. Avoid “Learning by Anime”
This is not a hard and fast rule, but 95% of the time, when I see/hear someone say I’m going to learn via anime, it usually ends with them either A. not really learning any Japanese, or B. learning to speak “Anime Japanese”. Both are problematic. This is not to say you can’t use anime as a learning tool. But like all tools you have to know how to use it.
If you want to include anime as a part of your study regime, good! Do it. But operative word there is “part”. It can’t be your only method of study. And remember, while it is probably more enjoyable than normal study. It is should still be study.
So lets go over how you actually use anime to study. The first thing you need to do is pick a show. And there is a wrong answer to what show you pick. Do not pick something that doesn’t depict daily life or lots of average conversations. That means you should avoid most shonen anime. The reason is, a lot of shonen anime involves a lot of fight scenes and magical terminology. This results in a lot of characters using language you just will not use in real life. For example in almost any shonen anime, someone will use the word “kisama”. Which kinda means bastard. But you do not use that in real life. Even if you wanted to insult someone, you would not use kisama. You would use “temee”. Which you still wouldn’t use because you don’t want to lose all your friends. You see my point here right. Often times anime uses highly stylised language to add to the drama, this is great for theatrics… but terrible for you learning. So stick to anime that focus’ on daily life interactions. Or better yet, drop the whole anime thing and just watch Terrace House. It’s basically ALL daily life interactions and you get a much better idea of how people ACTUALLY talk in Japan.
So now you’ve found a suitable show, you are going to want to turn off your English subtitles. You heard me. There have been quite a lot of studies based off watching TV and movies if foreign languages, and if you have subtitles in your native language turned on, you’re going to learn basically nothing. Instead, you want to turn on Japanese subtitles. This will give you a visual, as well as audio ques to each word you are listening to. Another reason Terrace House is amazing is that because it’s on Netflix, you can turn on Japanese subtitles REALLY EASILY. Finding Japanese subtitles on CrunchyRoll or Anime Lab is just not going to happen.
Now… Finally you have a show, you have Japanese subtitles turned on. You can finally start watching. Wait did I say watching? I meant studying. You are going to listen to each and every sentence being said, and you are going to stop every time someone says a word or a sentence you don’t understand. You are going to write down each word you don’t know, find out the meaning, re-watch the sentence again and again, until you get what is being said. I also recommend parroting back one characters lines as you do this. Try to copy their inflections and speech patterns as much as possible. This is good for your pronunciation, as well as your ability to understand. Turns out the brain picks up language faster if you speak it out. Keep doing this till the episode ends. When you start doing this, a 24 minute episode will have taken you about an hour. You will get faster the more you do it, but this is not clean uninterrupted viewing. You’re not going to be able to binge watch a show because you’re concentration is going to be shot by the end of one ep.
And remember, this is not a beginner friendly study method (in my opinion). So if you’re struggling with it, maybe give this another go when you have a bit more practice up your sleeve.
And sides….

3. Why Watch Anime, When You Have JPOP?
Seriously though, this is my secret technique for getting better at Japanese. You do everything I just explained for anime, but you do it for a song. And its so much better for a bunch of reasons.
- Songs are way shorter and require much less of a time and energy commitment.
- You can find kid’s songs that are way more beginner friendly than most anime. And even if you found a kid’s anime that was at a beginner level, you probably wouldn’t enjoy it. But you can find some Japanese kid’s songs that are honestly really listenable.
- Music helps you memorise things better, especially if you are an audio learner.
- Singing along is lots of fun, and when you go Karaoke, you get to impress people by the fact that you can sing in Japanese.
- Because the language in songs is poetic by its very nature, it exposes you to non typical sentence structure. This is good because it allows you to comprehend and parse more complex ideas, and grammar structures when you encounter them outside of the song.
- Finding the Japanese lyrics is way easier than finding Japanese subtitles for an anime.
- WAAAAAY more choice of stuff you can listen to that will suit your taste. If you watch anime, you are basically forced to watch stuff that focuses on daily life. And if that isn’t your cup of tea that sucks. But with music you can listen to whatever genre you like.
- You can listen to music on the way to work/school so you can listen to it and revise things while just listening to music.
The main drawback from listening to music is that you can’t expect to use phrases you learn in song in daily conversation. But I promise you it will help in so many other ways.
But as much I’m raving about using music as a study tool, once again. It is one thing you should do as a part of a good study regimen. And while you can use it to practice many key language skills (Vocab, grammar, pronunciation, listening) and adapt it for whatever you’re weak at. You do still need to spend time speaking, reading and writing in addition.
2. Find a Way to Speak Japanese
I mean, I know this is a bit of a no brainier. But the ability to speak with other people in Japanese will help so much. But finding a place to speak can sometimes be challenging. So here are some ideas of places to look for a conversation group.
- At a local university. I know my uni has a Japan Club and they do a weekly conversation meet up. From my experience of university clubs, they usually don’t care if you don’t attend the university. They mostly care that you pay a membership fee which is once per semester. While I can’t tell you how much every club would charge, but at mine it was $20 per semester.
- Try to find people in your area who want to practice. This option I would usually only recommend for folks who are more experienced because non native speakers can’t correct your speaking like a native can. So you will pick up bad habits if you do this too early. But if you’re an intermediate learner this can absolutely be a valuable tool to help you improve.
- Conversation Classes. This is an option that is only really available if you have the cash to do it, but it is a really good thing to do. Even going once every two months is better than never speaking at all.

1. Consistency is Key
Yeah, yeah I know this is an obvious one but get over it because you need to hear it again. Doing 5 minutes of study a day is better than 35 minutes of study once a week. Yeah that 35 minute study session would be good too, but consistently getting your brain to process the language you want to learn is the most important thing you can do.
And that word, process is the important thing to remember. Often you hear folks say “Oh you need to immerse yourself in a language to truly learn it”. But honestly immersion is overrated. When I was living in Japan I didn’t have time or the energy to listen in and process everything that was being said around me. So I didn’t improve all that much. Certainly my speaking got better, but my vocabulary and the grammar patterns I knew, stayed mostly the same. Whereas when I was consistently processing new words and grammar patterns and then applying them back in Australia, I improved a lot more. Maybe you’re lucky and you can pick up meanings and grammar from context really well… But that ain’t me.
So for the end of studying consistently, find the study that you enjoy most. If you like reading, buy some Japanese novels on your phone or kindle. And use that as your study tool. I’ve told you the study tool that I like the most: Music. But that’s only the tool I like the most because its the tool I can engage with most consistently.
Maybe the thing that gets you going is performing. If that’s the case, maybe doing speech contests (a lot of Japanese embassies have annual speech contests) could be the thing that motivates you. Maybe you like drawing a bunch. Then you can do calligraphy to learn kanji as a tool to motivate you. Or you could order some Japanese art magazines (and boy howdy do they have some amazing art magazines) and the desire to learn new techniques is what pushes you to translate each page. My point is, find the thing that allows you to practice as often as possible, that you enjoy, and use that to keep you going.
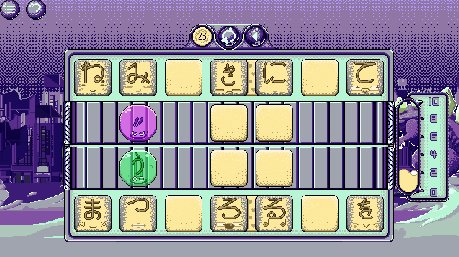
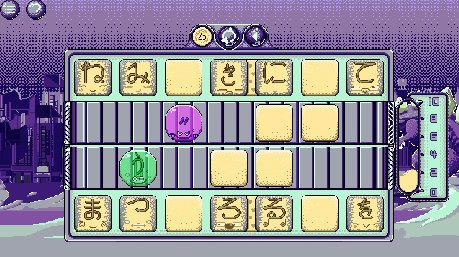
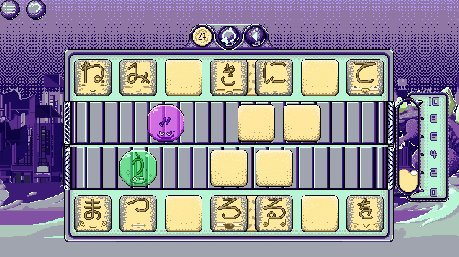
And it is with this principle in mind, that I made Kana Quest (That’s right we are bring it home). I know a lot of folk hate learning the Hiragana and Katakana because the only way to really learn it at the moment is a lot of rote learning. Which is boring and hard to do consistently over a long time. So I figured, what if I made something that people could do consistently until they knew Hiragana and Katakana, and that way they can start doing these other forms of study which while are way more fun and interesting… are also not beginner friendly.

A drawing of the shrine entrance next door to where I lived in Japan. (Kanji says Yanagihara)
Wrapping Up
Anyway, that’s this month’s devblog. I hope you enjoyed it. If you found these tips helpful, please share the devblog and wishlist Kana Quest on Steam: https://store.steampowered.com/app/725850/Kana_Quest/
Here are all the relevant social media links if you feel like following.
- Official Kana Quest Twitter: https://twitter.com/KanaQuest
- Kana Quest Facebook Page: https://www.facebook.com/KanaQuest/
- Official Website, where you can sign up to the mailing list: https://www.kanaquestgame.com/
- My/Kana Quest’s Instagram: @kanaquestgame
- My personal twitter: https://twitter.com/NotDeadDesigner
Until next time, hope you have a great month. Happy holidays, and a wonderful new year.




 So I tried to exhibit at Bitsummit this year, and unfortunately I was not successful. But I did decide that it would be worth heading over there and meeting some new people, playing some sweet new games, and learning some new things. I do want to give a shout out to Andrew (@DigDugpa), Shawn (@auberginenasu) and Lena (@Crowbeak) who took took me under their wing and introduced me to folks. The show was really cool and there were some really sweet games, and there was a surprisingly large amount of Aussie devs there. There was
So I tried to exhibit at Bitsummit this year, and unfortunately I was not successful. But I did decide that it would be worth heading over there and meeting some new people, playing some sweet new games, and learning some new things. I do want to give a shout out to Andrew (@DigDugpa), Shawn (@auberginenasu) and Lena (@Crowbeak) who took took me under their wing and introduced me to folks. The show was really cool and there were some really sweet games, and there was a surprisingly large amount of Aussie devs there. There was