Well its been a month. A whole lot has happened. But most importantly as I’m writing this… I am in Japan. The place where Kana Quest began. So this month we are going to look at my journey through Japan and look at some of the places that Kana Quest drew inspiration.
First up is the flight over. Not too much to talk about here, but the first stop in my travels was Cairns. Can’t get to Osaka without going through it. But I had enough time in my lay over to get some work done on Kana Quest, and charge all my devices up again for the next leg.
Speaking of the next leg, I got off at Osaka. Now I don’t mean any disrespect to Osaka. But I am honestly not a huge fan of Osaka. I personally have never really enjoyed myself any time I’ve been there, so I got off my plane. Headed straight to my hotel. Passed out. And got on a train to Kyoto the very next day. Which is good because in Kyoto was one of the main reasons I was in Japan: BitSummit.
 So I tried to exhibit at Bitsummit this year, and unfortunately I was not successful. But I did decide that it would be worth heading over there and meeting some new people, playing some sweet new games, and learning some new things. I do want to give a shout out to Andrew (@DigDugpa), Shawn (@auberginenasu) and Lena (@Crowbeak) who took took me under their wing and introduced me to folks. The show was really cool and there were some really sweet games, and there was a surprisingly large amount of Aussie devs there. There was Necrobarista, Unpacking, and Frog Detective. The dev for Rising Dusk; Lukas Stobie was also there.
So I tried to exhibit at Bitsummit this year, and unfortunately I was not successful. But I did decide that it would be worth heading over there and meeting some new people, playing some sweet new games, and learning some new things. I do want to give a shout out to Andrew (@DigDugpa), Shawn (@auberginenasu) and Lena (@Crowbeak) who took took me under their wing and introduced me to folks. The show was really cool and there were some really sweet games, and there was a surprisingly large amount of Aussie devs there. There was Necrobarista, Unpacking, and Frog Detective. The dev for Rising Dusk; Lukas Stobie was also there.
But once the show closed on Saturday, it was time for a Bitsummit tradition… The River Party. Devs, volunteers and attendees converge down on the Kyoto riverbank and just chill. Now the photo below is what the river bank usually looks like…
And this is what the riverbank looked like with all of us down on it.

It kind of amazes me that we had a group of people this large (most of whom were drinking), and the cops were not called. I mean no one was doing anything awful, but a group of folk that large is going to be loud. And I can only assume that it eventually got annoying for the locals who were just trying to walk along the river bank.
But all good things come to an end, and so did Bitsummit. But I still had a bunch of time in Kyoto. So what did I do? I went to tourist destinations and drew.
Pictured above is Arashiyama. The place where that iconic bamboo grotto is. But I have always loved this view of it, from the outside. There are way less people, and its still just as beautiful.
I also went to Kiyomizudera. Which is the most iconic Buddhist temple in Japan. Unfortunately for me the temple its self was under restoration so it was covered in scaffolding.
But fortunately for me, I actually went there primarily for the sake of seeing all the small little alley ways that lead up to the temple. See Kyoto is one of the few places in Japan where you can still see traditional Japanese buildings still in good condition (you can see them in rural Japan, but they are often a bit run down). And let me tell you, the alley ways leading up to Kiyomizudera are just stunning in their own right.

I mean just look at them, they are gorgeous. I wanted to do a world in Kana Quest that referenced these alleyways, but due to the parralaxing backgrounds it would have been near impossible to execute them in a way that would have looked good.
Once I finished mucking around in Kyoto, it was time to go home. And let me tell you, home had not changed one bit. It was exactly as I remembered it. The clouds were even doing my favourite thing where they covered the tips of the mountains. Of course when I say home I mean where I lived. A small town called Wadayama in the dead centre of Hyogo prefecture. Below are some pics of my neighbourhood.
If you were wondering where the first four worlds of Kana Quest came from, this is where they came from. While they don’t look exactly like the real world inspiration, what was more important to me was that the worlds made me feel like I was back here.
But then we have the cherry on top of my nostalgia sundae. The shitty box I lived in for a year. Now the pics just below don’t look that bad… that’s because the moment I moved out. They gutted the insides, repainted the outside and landscaped the surrounding area. Because let me tell you, when I first got there, there was mould everywhere, there were spider webs in my stove top grill, there was a large plastic bucket where a shower should have been (actually that one never got fixed while I was there), and the fridge that I had been left was not working…. And yet… god it was good to be back home.
Also, see that car parked in the third picture? That’s where I used to park my car. But something you cant see so easily is that there is a full two feet drop on the left hand side of that car. So driving into that thing was terrifying because if you messed up… your car was gonna end up on its roof.

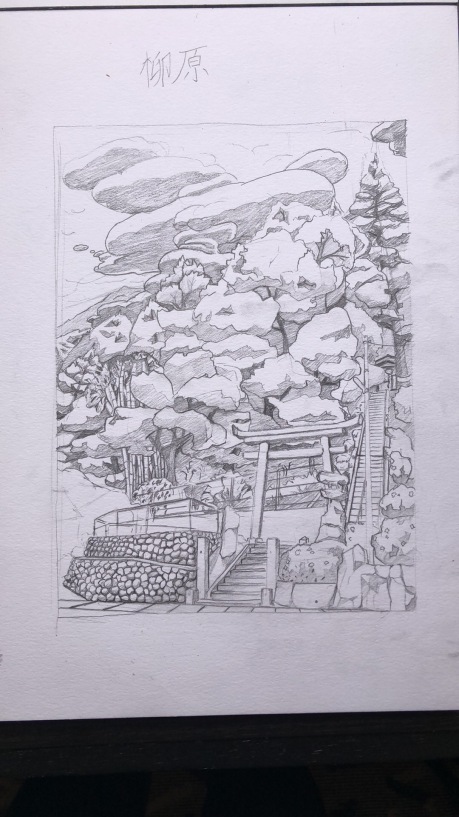
I also decided to do a drawing of the little park next to my home. When I moved in one of my coworkers asked me if being next to the shrine bothered me. She didn’t understand me when I said that I quite liked it because she thought it was scary. Still to this day I think I was very lucky to have something so beautiful next to where I lived.
Now this is starting to get a bit long so I might start wrapping it up. But before I do we are gonna do a few last rapid fire pics and what they are and why they are important.

My fav Pokemon gets its very first official plushie from the Pokemon Centre, and I am so stoked.

The Hiroshima Genbaku Dome. I was planning on drawing this one, but when I got there I found it a bit too upsetting to draw. Especially when you look at the pictures of the immediate aftermath and you can see the landscape around you as being nothing but complete devastation, I just found it a bit too much.

The neighbouring prefecture to my Hyogo to the north west is Tottori prefecture. Which has the honor of being the least populous prefecture in all of Japan. What does it have? Honestly not a lot apart from a lot of natural beauty and sand. Seriously look at these sand sculptures at the Tottori sand museum!
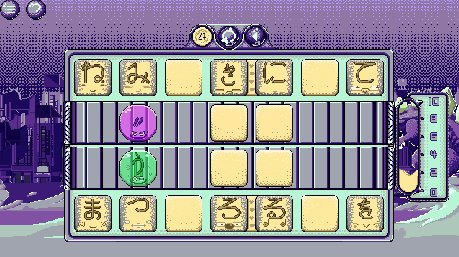
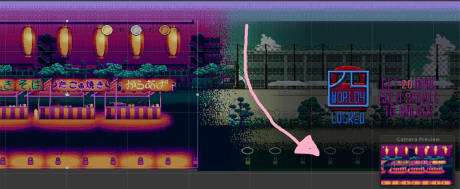
Finally, I have actually been getting some work done while I’ve been over here (I know it doesn’t look like it). Unfortunately most of it isn’t ideal for showing off. But the art for the final mechanic in Kana Quest is now finally implemented. 
In terms of other Kana Quest news, our composers Julian and Leina are working damn hard on the music and I cannot wait to share it with you. And I might get them to write a devblog in the future about what they were trying to achieve with their music.
And with that, that’s all I got for this month. We are going to keep working hard on Kana Quest as we get ready for release later this year. I’ve had a few folk ask me if there is anything they can do to help the game leading up to release. And the answer is pretty simple, tell your friends about Kana Quest. You telling your mates to get excited for this game will do more than anything I do here on this devblog.
Until next time. Take care all!





















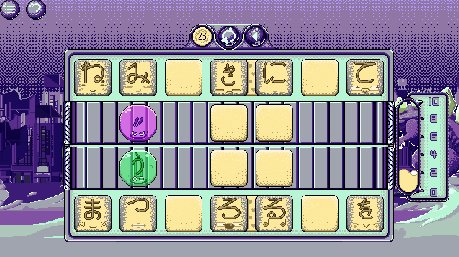
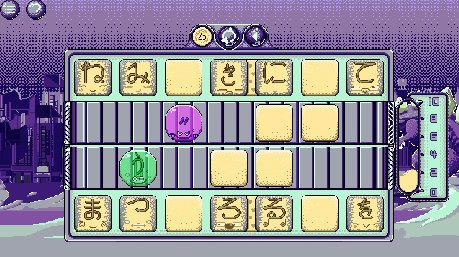
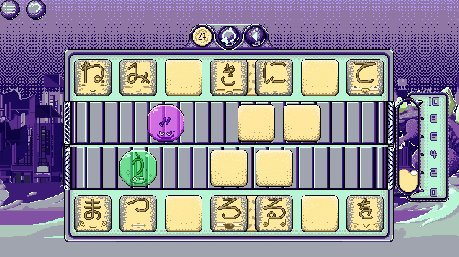
 These are the Paralysis Kana. They can be moved once… but after that they turn to stone and cannot be moved. These are probably my second most useful mechanic, just after One Directional Kana. They allow for interesting level design, and they have a good amount of design space to them. Not quite as much as One Directional Kana, but still a large amount. They are also very easy to understand what they do. And they can be the focus of a level, or be used as a back up element. The biggest problem that they have though is they have a hard cap on how difficult they can make a level. This isn’t a bad thing as it does mean it’s basically impossible to make a level that is too difficult with these but it does make them a bit more restrictive as one might like in later levels.
These are the Paralysis Kana. They can be moved once… but after that they turn to stone and cannot be moved. These are probably my second most useful mechanic, just after One Directional Kana. They allow for interesting level design, and they have a good amount of design space to them. Not quite as much as One Directional Kana, but still a large amount. They are also very easy to understand what they do. And they can be the focus of a level, or be used as a back up element. The biggest problem that they have though is they have a hard cap on how difficult they can make a level. This isn’t a bad thing as it does mean it’s basically impossible to make a level that is too difficult with these but it does make them a bit more restrictive as one might like in later levels.













































 Well, at least the art assets are in the game. Getting the art in can be a bit arduous. First thing I have to do is position all the sprites so that they line up with the previous world’s sprites, then I have to create a new parallax manager for this world. All this does is it manages the different layers and makes sure they move the right amount. Then I have enter in all the sprites into the correct layer and set the movement modifier for each layer. Its just one of those things that isn’t complicated but just takes more time than you think.
Well, at least the art assets are in the game. Getting the art in can be a bit arduous. First thing I have to do is position all the sprites so that they line up with the previous world’s sprites, then I have to create a new parallax manager for this world. All this does is it manages the different layers and makes sure they move the right amount. Then I have enter in all the sprites into the correct layer and set the movement modifier for each layer. Its just one of those things that isn’t complicated but just takes more time than you think.


